Cortney’s professional jewelry experience aligned perfectly to produce our personas. I provided her a persona framework, and she took half a day to write.
Ning demanded a technical software engineer as one of the personas. At first, I thought it was selfish, and I argued that making personas’ is to remove oneself from the audience. However, Ning was correct about software developers being a legit customer who can afford these luxury products.

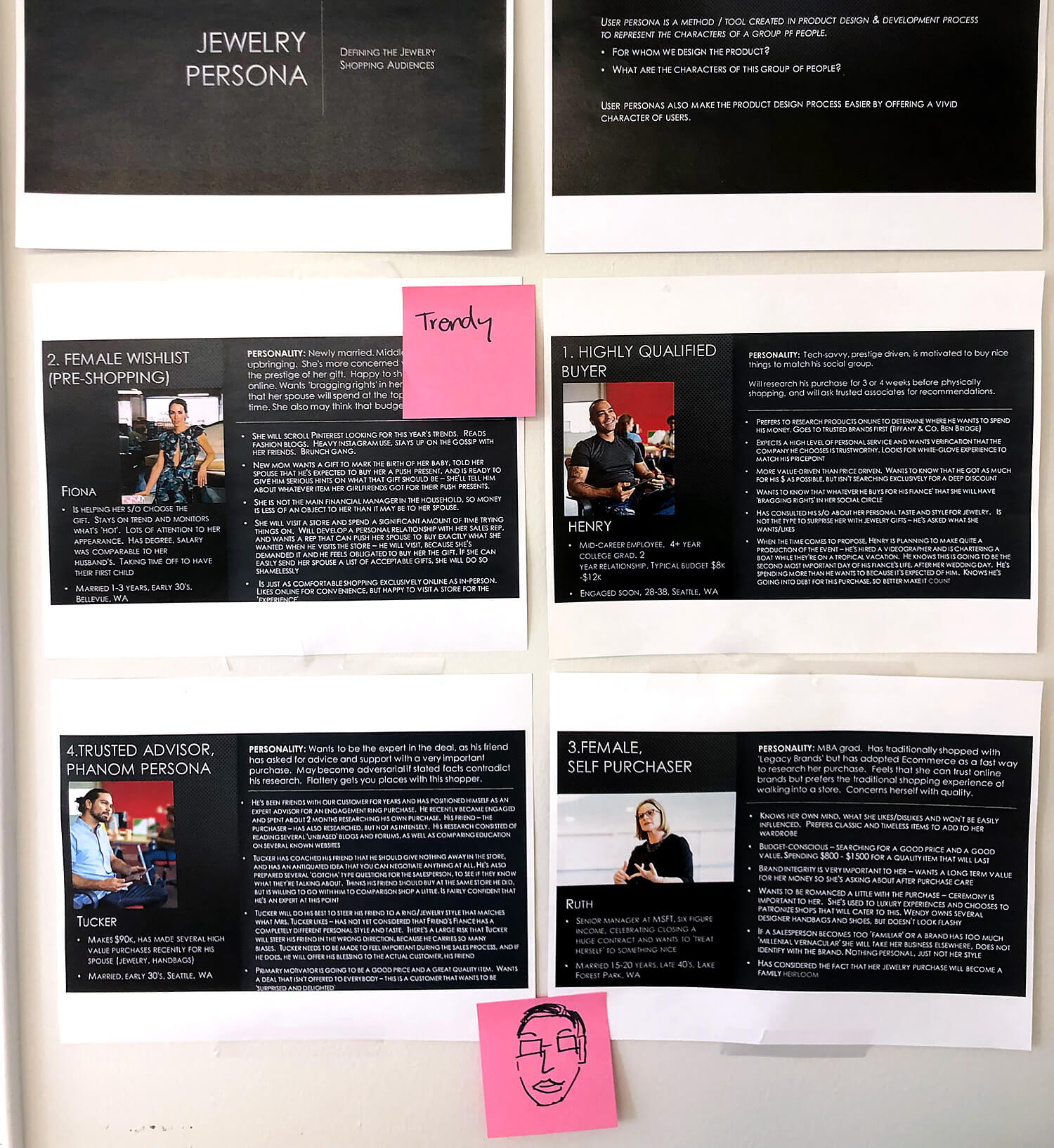
Cortney also added four b2b personas, taking the total to nine different user personas in just a couple of days. It would have taken Ning and I a lot longer to flesh out since we had limited experiences with the jewelry industry. They're displayed on our office walls for everyone to review, reflect, and consider during business discussions.
Due to time constraints and limited resources, the three of us skipped conducting real interviews to validate our personas.
In addition, I created a framework for my team with Asana boards and leverage product development articles for Cortney and Ning to use as a starter. I coached them both by building a flow with users in mind and clearly understanding Trueview AR’s Personality motivations and needs.
“What drives our personas? & What are they trying to accomplish?”
Scottie
To keep things brief, here are some of the jewelry designer personas –
- A boutique jewelry designer focused on positive and memorable customer services. She goes to great lengths to help clients buy from her company.
- An established jewelry designer took decades to develop his brand and wants to keep it flourishing. He realized he’s behind with technology and needs to catch up.
What are they trying to accomplish? Increase sales conversions for jewelry shoppers. Technology, such as Virtual try-on of non-inventory products, will get more customers into their sales funnel faster.