Daptiv UI Uplift
2017 UI enhancements to a 20 year old product management SaaS product.
Daptiv's UX suffered from multiple waves of engineering teams implementing their components within the product – resulting in inconsistent interactions causing confusion and fragmented user experiences.
Daptiv was founded in 1997. Daptiv PPM is a highly configurable SaaS application for managing projects and portfolios from beginning to end. Daptiv continues to help companies elevate their strategic planning and business execution by providing flexible PPM solutions and expert professional services.
Since its evolution, Daptiv has pride itself in its enterprise solutions in functionality and customization to accommodate the wide range of project and portfolio scenarios. Multiple technologies were introduced into the existing code base to satisfy both engineering and product roadmap goals. The result caused legacy parts of the platform began to bog down in its performance and user experience.
In early 2015, Changepoint acquired Daptiv PPM and Barometer IT to complement its offerings and remain a Gartner Magic Quadrant leader for Project Portfolio Management. It was only a matter of timing, budget, and resources to unify all the products under the Changepoint Brand.
I was the lead designer and provided design foundations for the entire Daptiv PPM product. There was only 8 weeks to complete this work. My team of 2 UX desingers, 7 Software Engineers, 3 testers and 1 product owner rallied together to accomplish this product decision and beat our own goals to have this UI sprint completed in 6 weeks! We officially launched the uplift in March 2017 and was well received within and outside of the company.
Our Goal
Create consistent, modern UI patterns across the SaaS Product Management Product for current and new customers.
Our Hypothesis
Having a refreshed UI will improve the existing user experience within the Daptiv suite of SaaS products. The new UI will touch upon every aspect of the product and change the perception of Daptiv in the Product Management Industry.
Other Team Members
- Eric Bergman, VP of Product Management
- George Bullock, Senior Technical Product Manager
- Ramun Matthew McCallum, Engineering Manager
- Brent Goodwine, Senior UX Designer
- Venetia Chew, UX Designer
- Bosky Atlani, Senior Software Developer
- James Trinklein, Software Development Engineer
- Darrel Anderson, Software Development Engineer
- Greg Boxer, .NET Software Engineer
- Jonathan Park, Senior Software Developer
- Joel Brighton, Senior Software Developer
- Phillip Balsley, Sr. Software Test Engineer
My Process
With our launch of the Time and Tracking Management (TTM) experience for the 2016 market, we folded its successes and introduced the new design guidelines to the rest of Daptiv PPM.

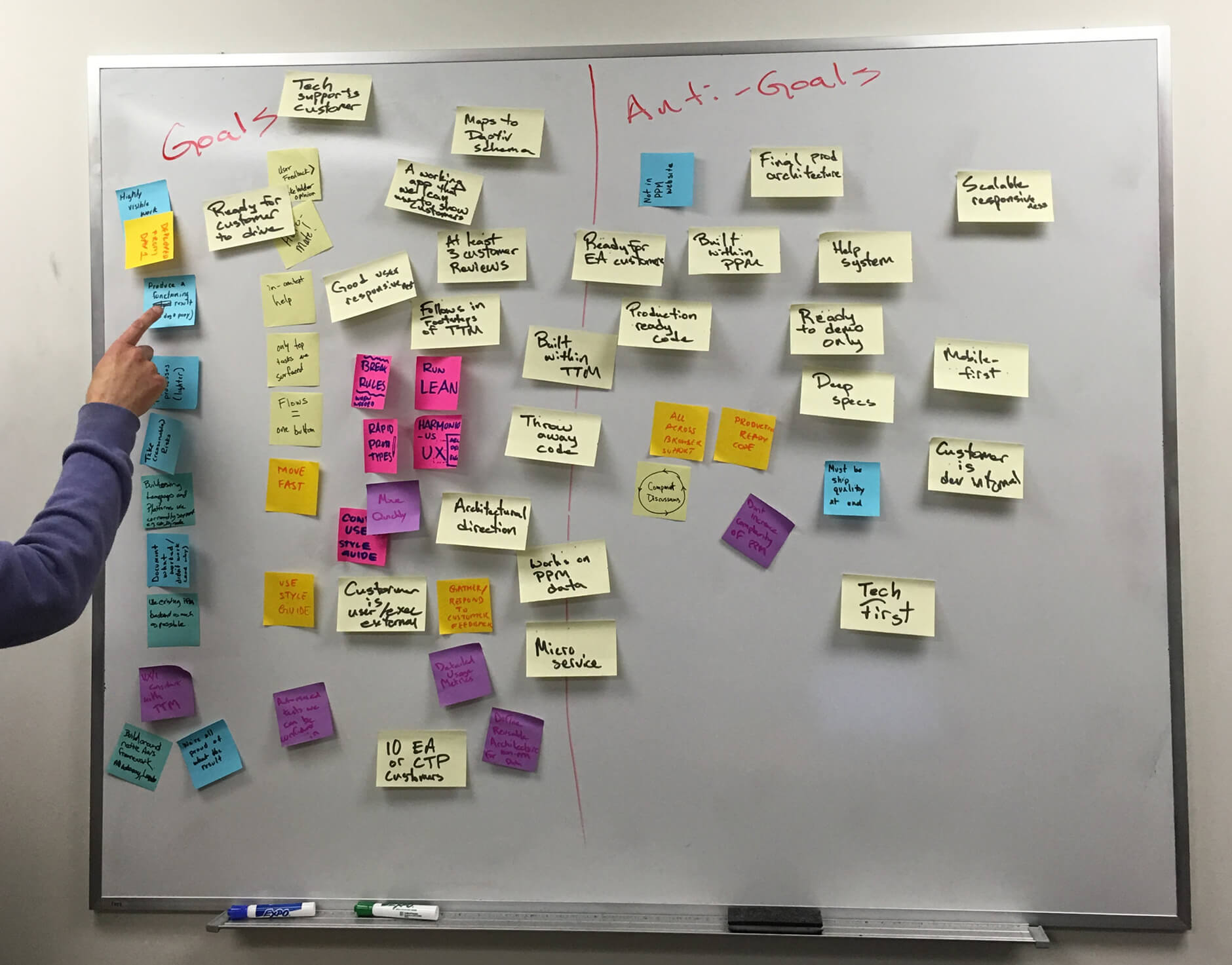
George, Our passionate Technical PM, presented a goal vs. anti goals for the Daptiv UI refresh. It was a brilliant move to unblock product constraints, technical debt, and jaded ideas by the department. Listing out the goals and anti goals positioned the org to focus on essential and avoid failure.

“Anti-Goals create a balance by showing us a tangible set of values or actions that we don’t want to be.”
Ken Wu, The Importance of Anti-Goals
Having Goals and Anti-Goal benchmarks established provided a solid foundation to develop and stay true to ourselves.

Brent, Venetia, and I met with both product owners and project managers, George and Norvin, to analyze how much work we all have to do. Changepoint development work in 2-week sprints. The design team adopted the same cadence – getting a two sprint jump before engineering started.

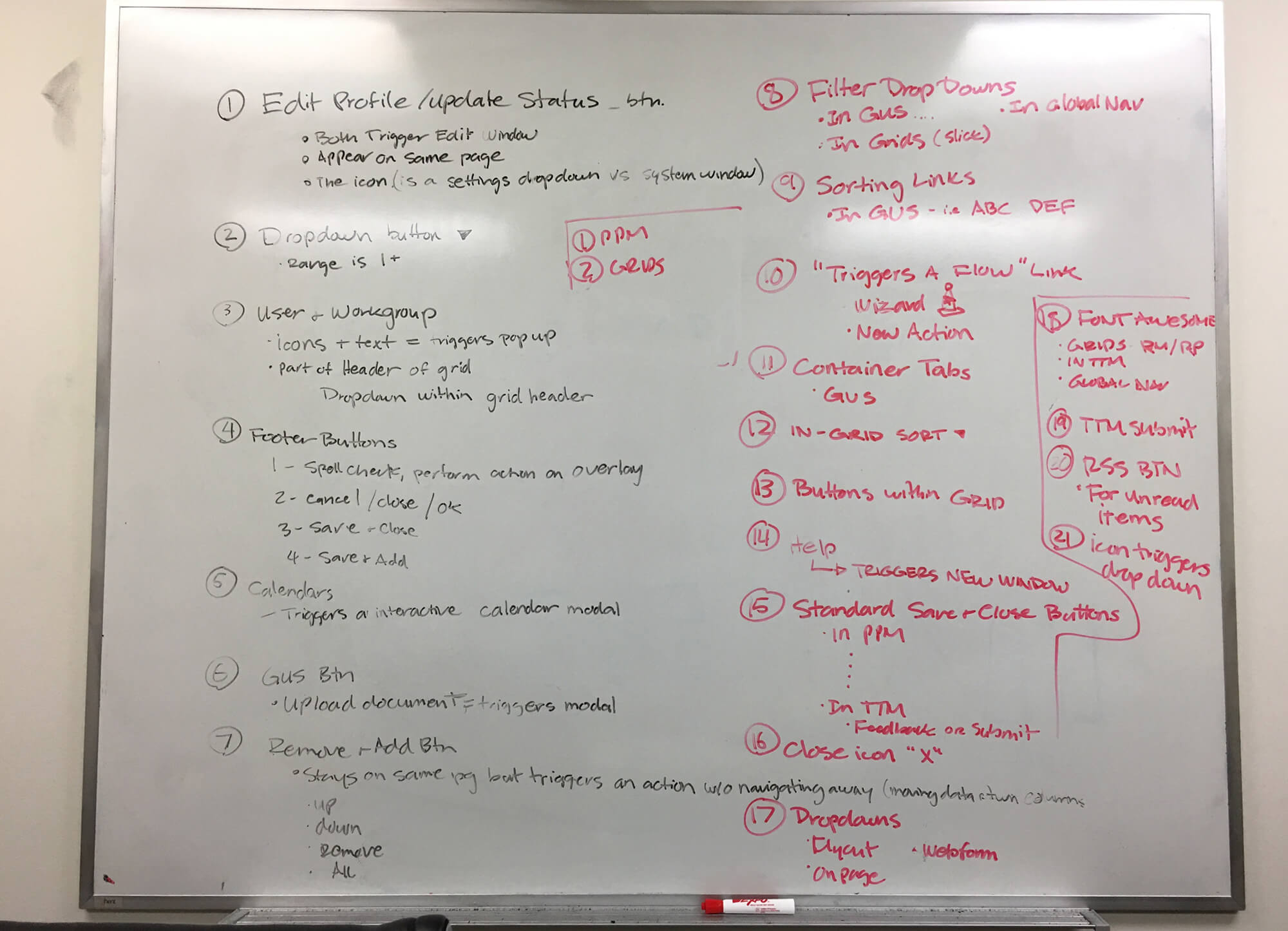
As the design lead, I listed out 21 UI components with Daptiv's inconsistent interactions. The list provided a baseline of what my team had to overcome. With the organization's full support, the design team locked arms and proceeded.


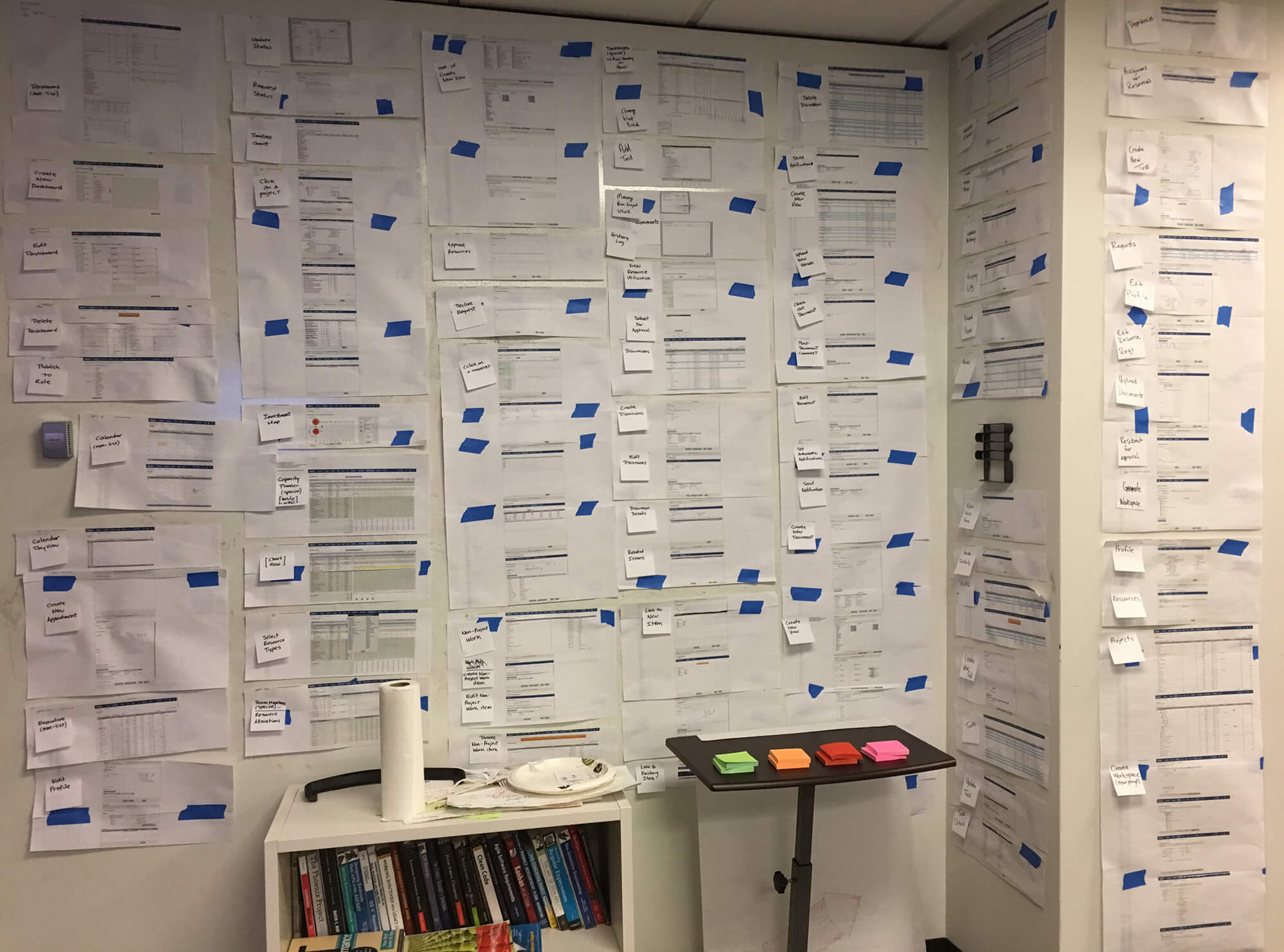
Due to the sheer size of Daptiv PPM, I recommended printing every page of the product. At first, we were getting peculiar looks from colleagues. When they inquired about our postings, I replied –
"Printing out every page is required to identify redundant UI components. Observing Daptiv PPM holistically, we're able to consolidate repetitive experiences into a unified experience. Identify ineffective UX patterns will allow us to propose consistent UX solutions that customers demand."
Scottie

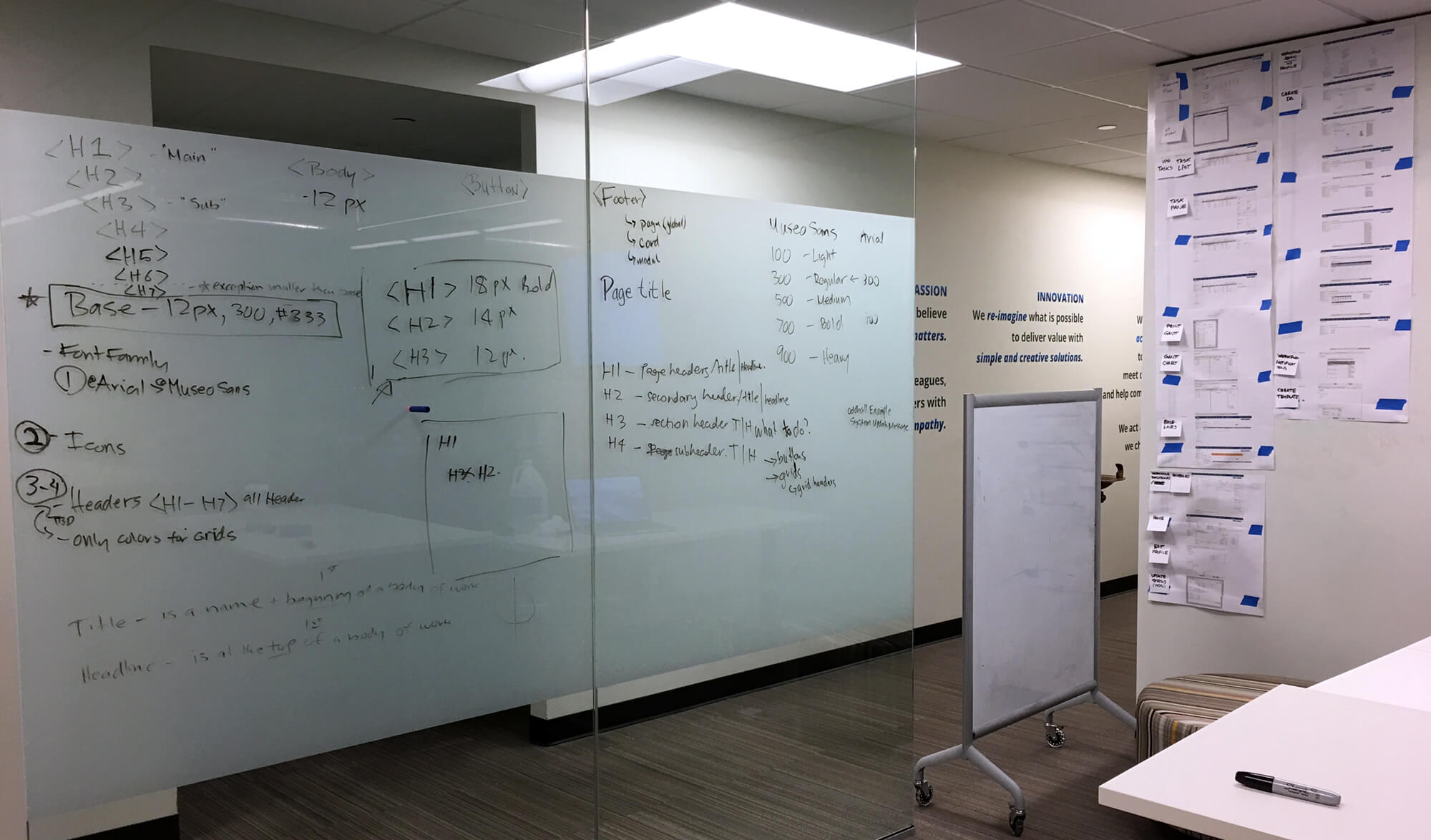
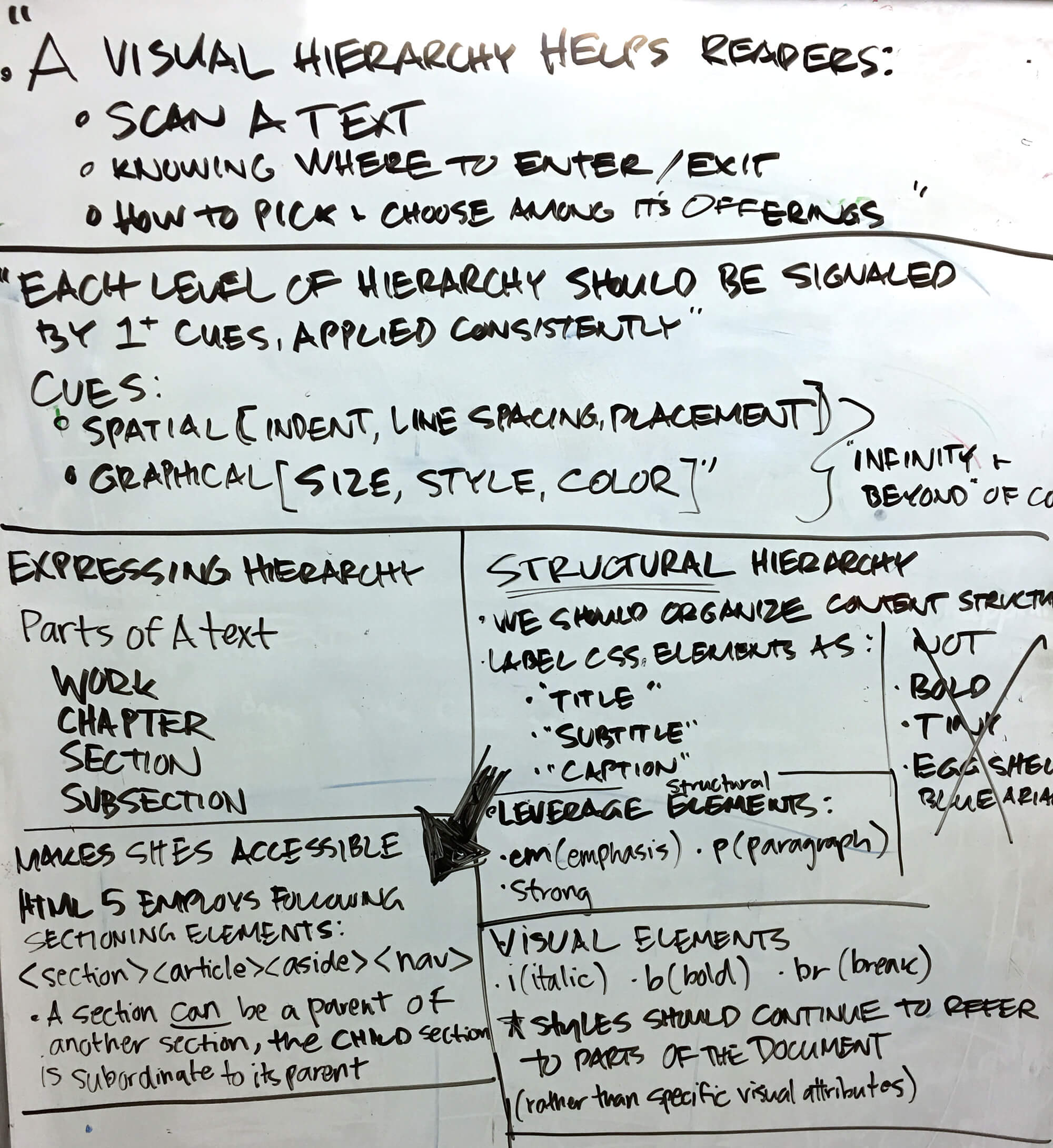
The peculiar looks soon changed to hopeful ones. Different departments began to take notice and were excited to see the UI updates. To get ahead of personal opinions, I crafted a series of design principles below that addressed the current UI weaknesses and help with design decisions.


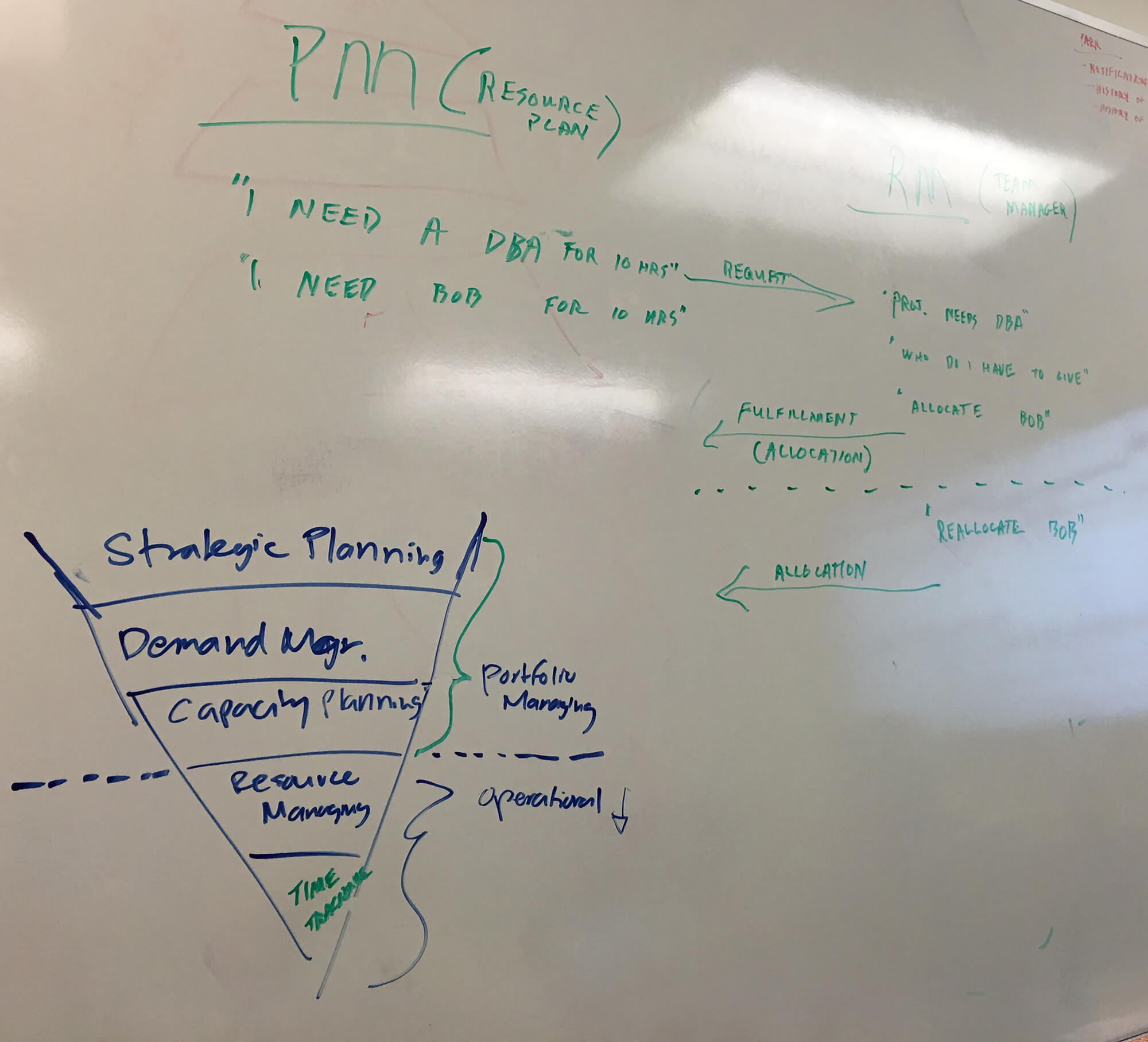
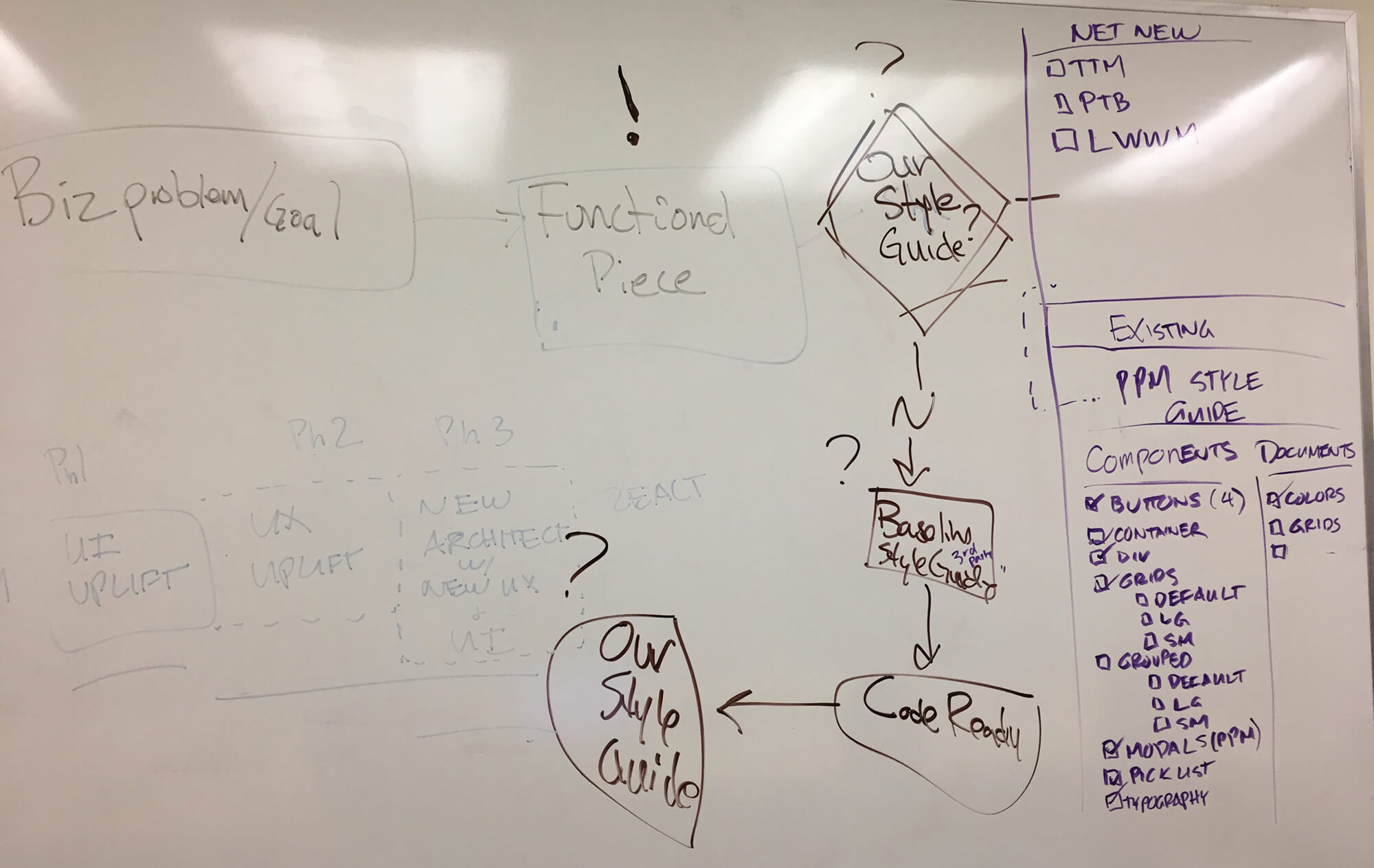
Our team proposed a new way of accepting new product features within the Daptiv ecosystem. We realized a lack of a process caused the original UX issues from it's beginning. Setting up a defined strategy will guide future product decisions into Daptiv PPM.

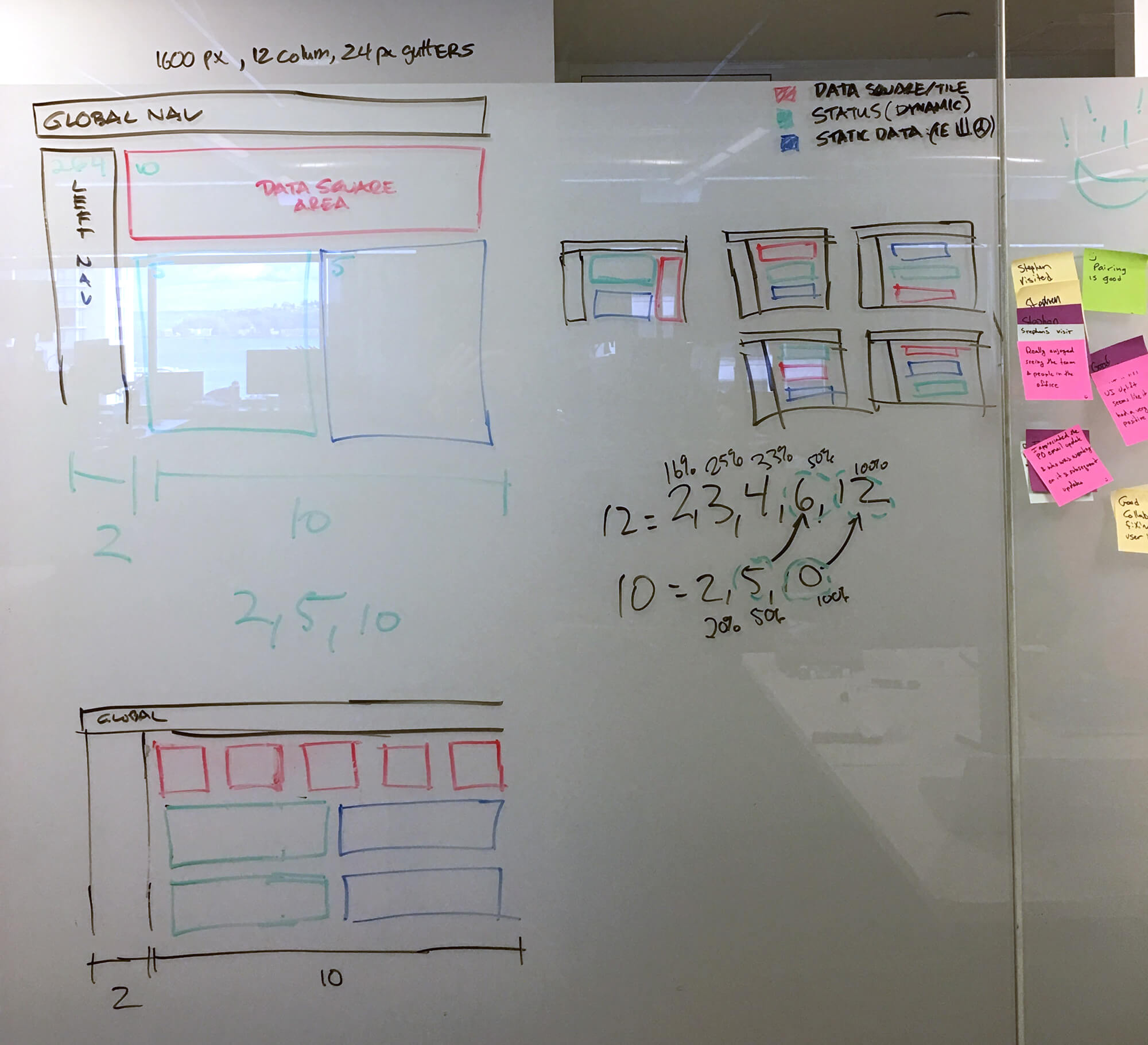
Settling on an even number grid allowed our team to make sweeping changes to the daptiv framework with minimum risk of awkward recommendations. Our breakthrough allowed the team to think and act from a component viewpoint.
Our Solution
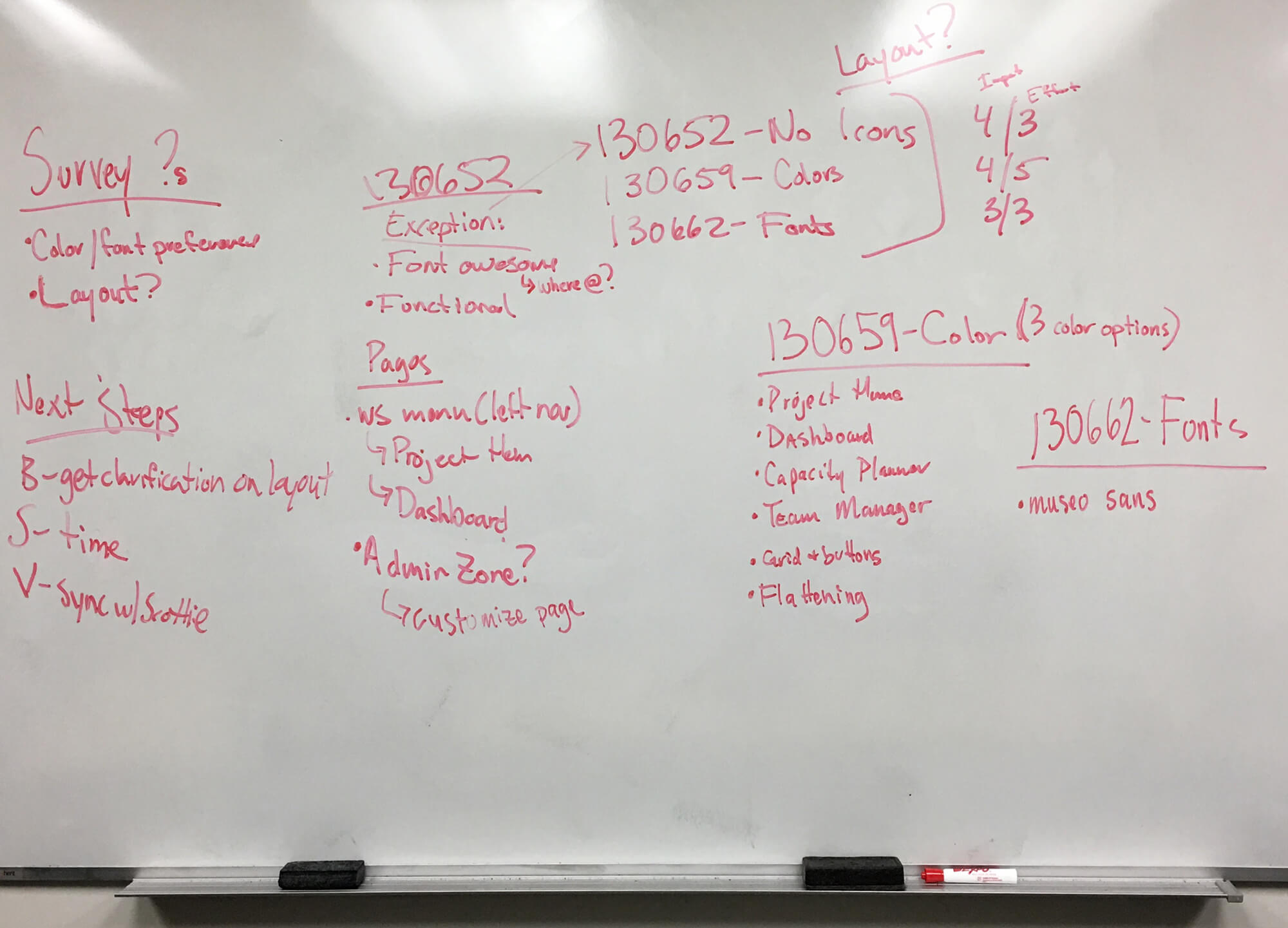
Due to the tight 8 week time constraint, we distilled the UI work to Typography, Colors, Iconography, Buttons and Grid Guidance. These foundational elements allowed Daptiv developers to develop very efficiently and were added to the Daptiv PPM Style Guide.

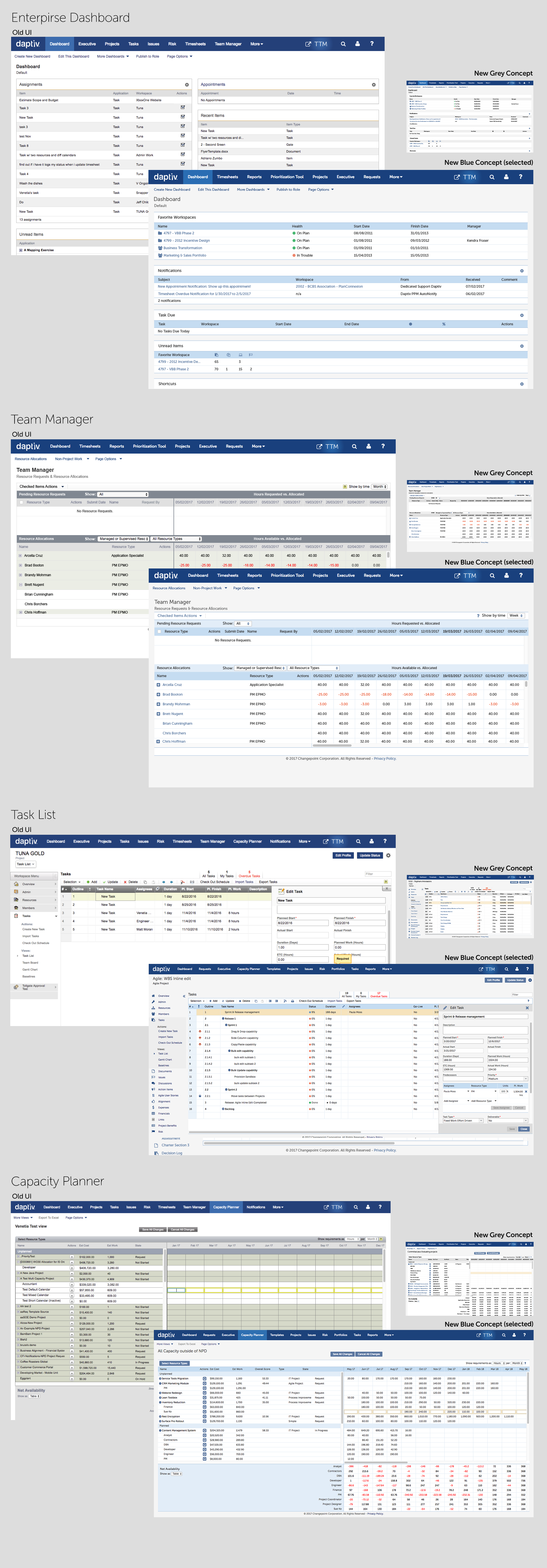
Comparison between selected Old and New Concepts of Enterprise Dashboard, Team Manager, Task List, and Capacity Planner.

My Impression
Transforming the antiquated monolithic Daptiv PPM platform into a modern, unified UX experience provided immediate recognition in the industry. Having standardized components allowed the engineering and product teams to move faster. In May 2017, Gartner evaluated 17 different software vendors and placed Changepoint as a Leader in the Project and Portfolio Management Quadrant, Worldwide 1. The report evaluated vendors on both their ability to execute and completeness of vision.
“We believe being named a Leader validates our approach to partnering with our customers to help them achieve transformational business outcomes. We’re honored by Gartner’s recognition of Changepoint’s solutions and will continue investing in our customer’s success.”
Matt Scheuing, CEO at Changepoint
My Learning
Overcoming the tremendous amount of technical debt is not for the faint-hearted. As a lead designer, I had to earn Changepoint’s trust to believe in my UX philosophy, methodology, vision, and execution. It took grit and courage to revisit all of Daptiv PPM’s fragmented UX, trust my process, and inspire others along the way.
“We believe our position as a Leader validates our commitment to providing a complete PPM application–one that allows our customers to connect portfolio strategy with project execution. Real-time visibility into the state of their projects and programs allows our customers to respond to change faster and with confidence.”
Eric Bergman, VP, product management at Changepoint
It was a strenuous six weeks, consisting of long days of working with the organization. I never lost hope or determination. As a leader, it was essential to exude a positive attitude for everyone to believe.
My time at Changepoint ended shortly after. Even now, as I observe Changepoint from afar, I’m pleased to see my design solutions continued to be carried out by my former colleagues. I am proud of the results, knowing that Daptiv PPM is in a better state than when I first joined in 2015.